9:34 AM Аудит юзабилити интернет магазина подарков |
Спонсор заметки Интернет магазин подарков, сувениров, карнавальных костюмов в Новосибирске - Хоzяюшка Анализ статистикиДля анализа статистика я рассматриваю следующие ключевые этапы конверсии:
Вы можете самостоятельно настроить отслеживание всех этапов в Яндекс.Метрике с помощью этой статьи. Не обязательно все этапы должны идти в строгом порядке друг за другом. Их могут разделять посещения других страниц. Однако, чем меньше в сторону уходит посетитель от обозначенного нами пути, тем выше вероятность, что он доведет заказ до завершения. Задача: устранять промежуточные звенья, реагируя на возражения пользователя до того, как он покинул сайт. Для экспресс анализа пройдемся по ключевым этапам конверсии с конца.
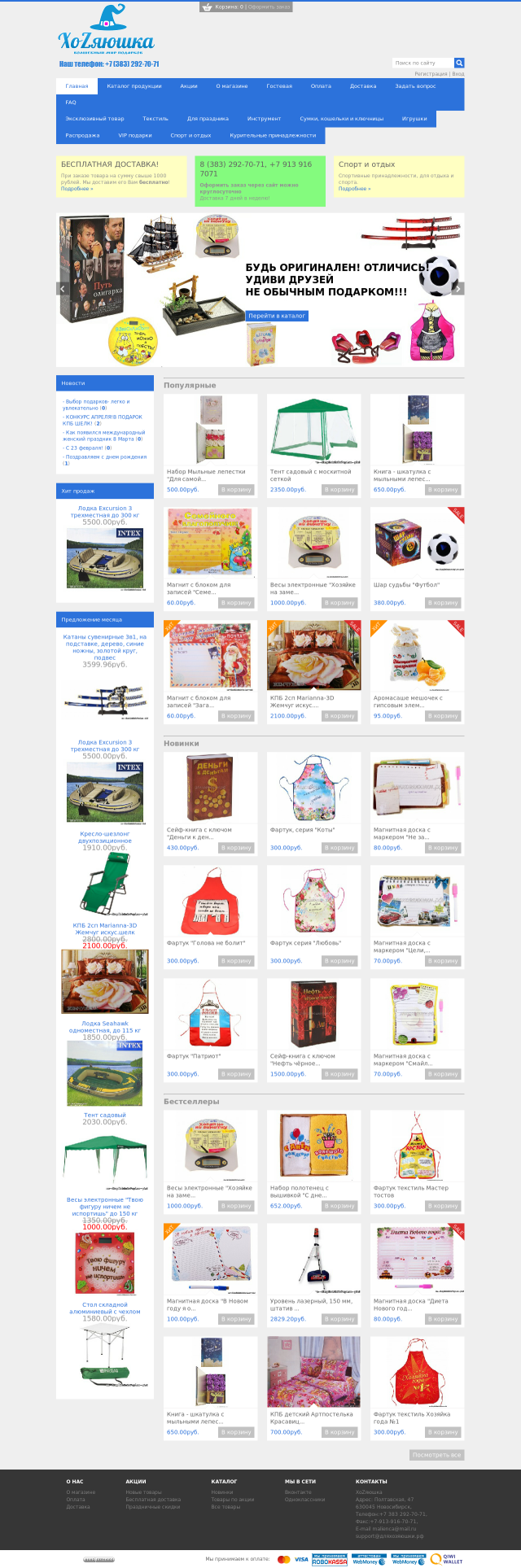
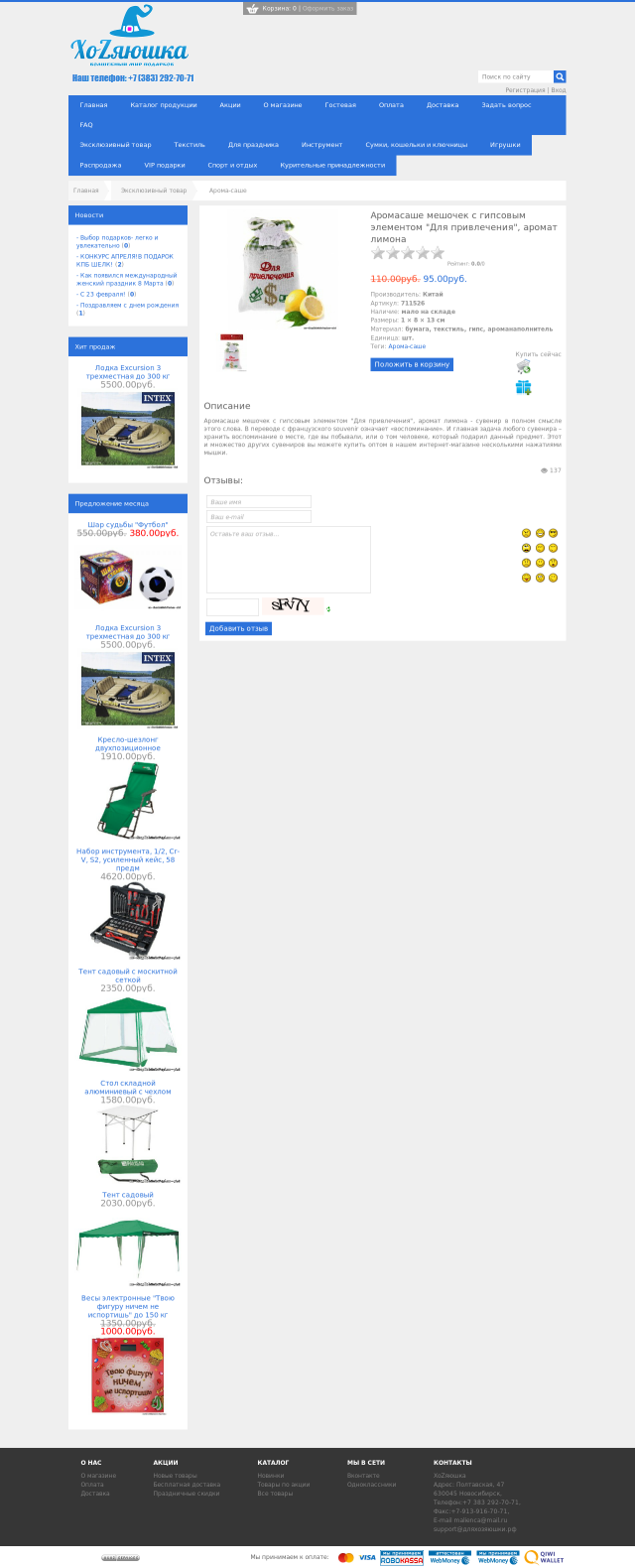
Исходя из того, что запросы содержащие слова "купить" в статистике присутствуют (может и в недостаточном объеме) имеет смысл поработать именно со страницей товара и категорий, либо с глобальными блоками, которые на них присутствуют. Также важно доверие к магазину для тех посетителей, кто еще с вами не знаком: отзывы (с фото и именами), рейтинги, лайки, присутствие в Яндекс.Маркете. Ничего из этого нет. Не стоит забывать, что не все собираются покупать прямо сейчас (даже если в их запросе есть слово "купить"). Некоторые прицениваются, чтобы провести сравнение. Возможно, выбор падает не в вашу пользу (цены, условия доставки, способы оплаты). Ваша задача наладить контакт с клиентом при первом посещении. Для этого подойдет функция "Список желаний", только представлять ее надо так: "Запомнить, чтобы купить позже" или "Сообщить о снижении цены". Общие замечанияДля интернет магазина используется удачный шаблон от uTemplate. Пожалуй, самым значительным минусом в шаблоне является отсутствие адаптивности. Стандартная PDA-версия от uCoz не отвечает современным требованиям, над ней надо серьезно работать. Также большие вопросы вызывает цветовая гамма блоков на странице.
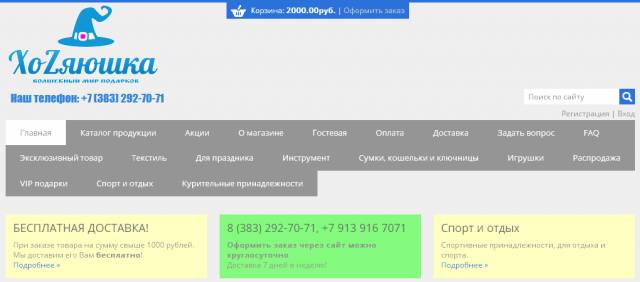
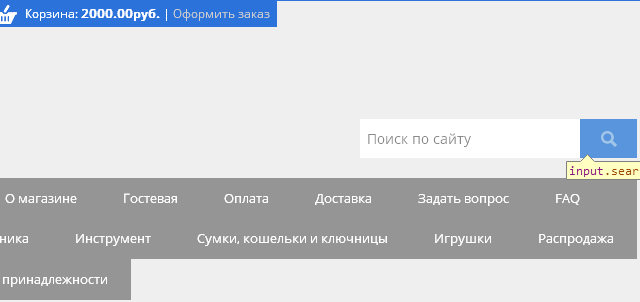
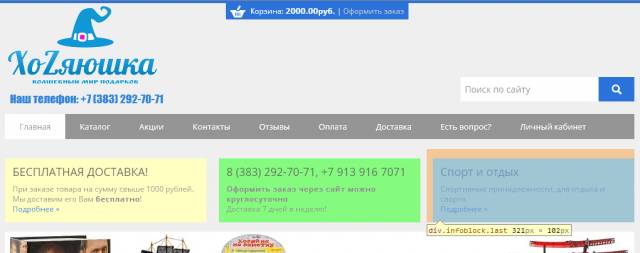
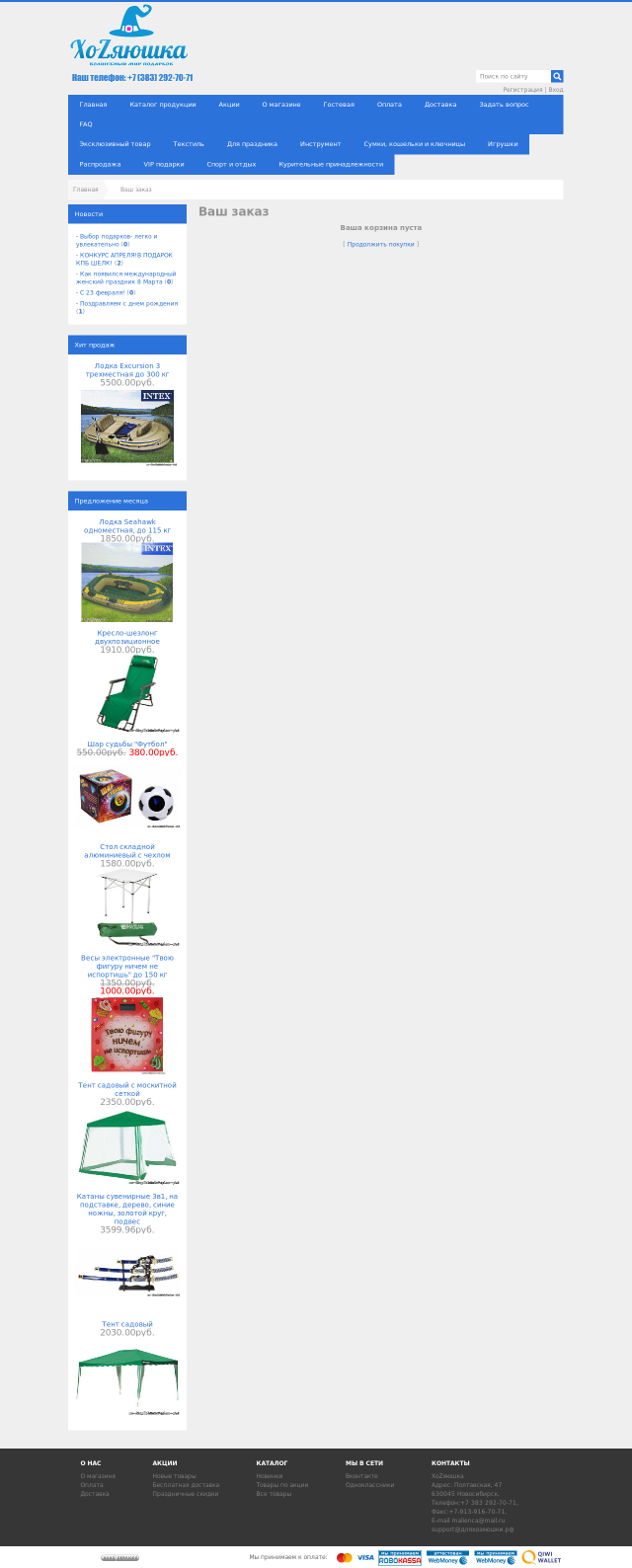
Создается впечатление, что Корзина и кнопки "В корзину" не являются ключевыми элементами из-за своего серого цвета, который просто теряется на фоне ярко-синих блоков меню и заголовков боковой колонки. Все должно быть ровно наоборот. Главное меню и корзина: Заголовки левой колонки и кнопки "В корзину": Дополнительный плюс такого решения: логотип и форма поиска становятся более заметными. Есть замечания по части изображения, которое содержит "Наш телефон: ...":
Форму поиска сделайте по-крупнее и поднимите выше, это тоже важный элемент. Блок "Вход/Регистрация" ничего не потеряет, если его переименовать в "Личный кабинет" со ссылкой на аякс-окно для входа. В этом окне есть ссылка регистрация, если вдруг кому-то приспичит зарегистрироваться до покупки. Вы должны использовать авторегистрацию при оформлении заказа, поэтому проблем с поиском кнопки "Регистрация" быть не может.
Общий вид: Сам пункт "Личный кабинет" я предлагаю поместить в главное меню. Чуть ниже, я покажу, за счет чего в нем появится дополнительное место. Поэтому "юзер-меню" полностью можно исключить. Главное менюК содержанию главного меню нужно подходить также серьезно, как и к остальным важным блокам интернет магазина. Ничего лишнего, кратко и емко. Вот некоторые требования, которые предъявляются к главному меню магазина:
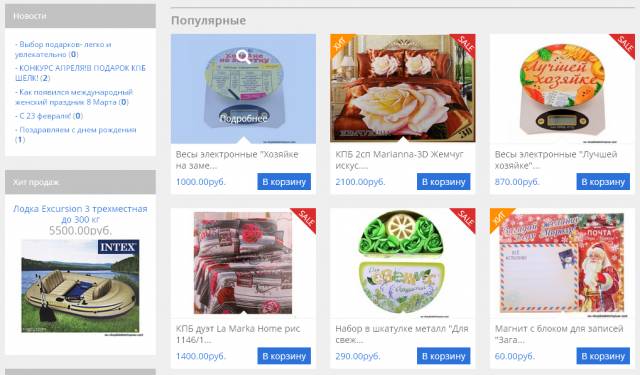
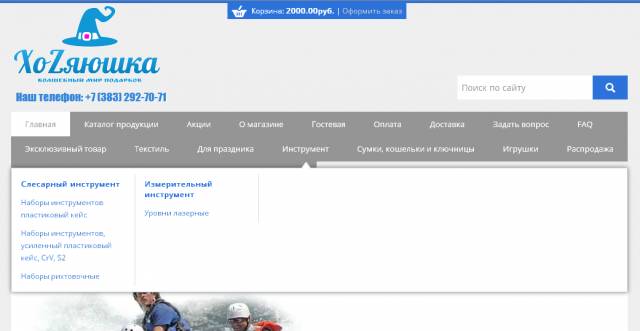
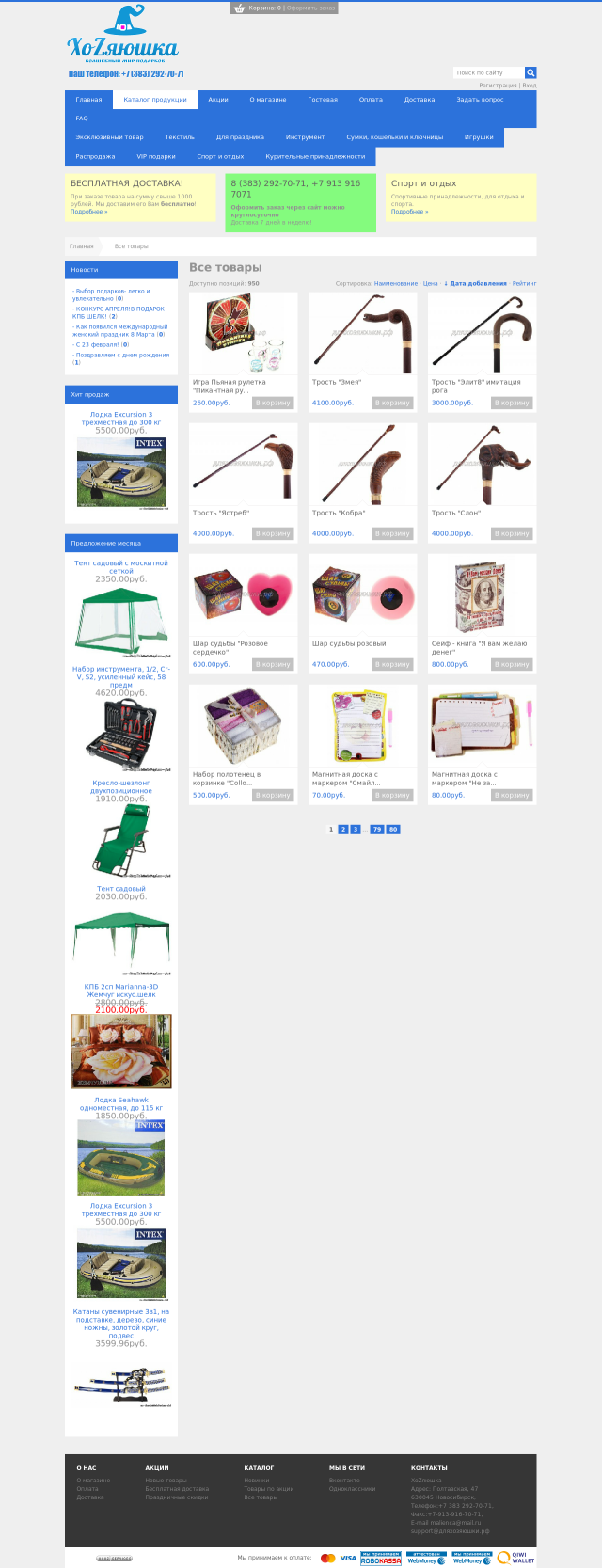
Меню каталогаМеню каталога должно удовлетворять тем же требованиям, что и главное. Кроме того, не рекомендуется горизонтальное расположение, сделайте его вертикальным и поместите в левую колонку. Можете для этих целей использовать Главная страницаРасположение товаров в три колонки создает ощутимую визуальную нагрузку. Возможно, есть смысл расположить товары в две колонки, тем самым, увеличив отступы между карточками товаров. Левая колонка с блоками "Предложение месяца" и "Хит продаж" только усугубляют положение. Тем более, что оба этих блока частично дублируются в блоках "Популярные" и "Бестселлеры". Имеет смысл рассмотреть вопрос об удалении блоков "Предложение месяца" и "Хит продаж" с целью снижения информационного шума. В блоках товаров на главной добавьте информацию о товаре, почему именно он тут расположен:
Страница каталога
Если на странице всех товаров не используете фильтры и сортировку, тогда поместите вместо них основные категории с изображениями: Добавьте к карточкам товаров стоимостью выше 1000руб. информацию о бесплатной доставке. Ведь она у предусмотрена. Как это сделать описано в этой статье. Разгрузите страницу, расположив товары в две колонки. На страницах категорий появляется такая проблема, что пользователю нужно листать приличное количество времени, чтобы увидеть конкретный товар. Это происходит из-за размещения длинного описания, а также подкатегорий. Рассмотрите возможность перемещения подкатегорий в левую колонку вместо блока "Предложения месяца". В карточках не указана старая цена, хотя на странице товара она есть. Страница товара
Разместите на странице товара информацию о способах оплаты и доставки. Изображения принимаемых банковских карт может снизить количество отказов на этой странице. Блок "Новости", они же "Акции" на странице товара уместно размещать лишь в том случае, если эти акции касаются того товара, на странице которого пользователь находится. Вместо "Предложения месяца" разместите "Похожие товары" или "С этим товаром покупают". От них будет больше толку. Нет кнопок "Поделиться", а ведь магазин подарков может стать отличной темой для рассуждений в социальных сетях о том, что подарить близким или коллегам. Помогите пользователям рассказать друзьям о вас. Страница оформления заказа
ЗаключениеПриступайте к исправлению ошибок в порядке, в котором они идут здесь, так максимально быстро будет виден результат. Пройдите базовое юзабилити тестирование, чтобы получить дополнительные рекомендации - тест из более чем 50 вопросов. |
|
|
| Всего комментариев: 2 | 1 2 » |
|
| |
| 1-1 2-2 | |