11:55 AM Кастомизация Страницы Оформления заказа uCoz | ||||||||||||||||||||||||
Не читайте эту заметку, если...
Форма для ввода данных по заказуДля начала, посмотрим, какой код выдаст нам оператор $ORDER_FIELDS$. Для этого открываем страницу оформления заказ /shop/checkout и смотрим исходный код. Этот оператор представляет из себя форму с id = "checkout-form". Вот его исходный код: <form id="checkout-form" method="POST" action="" class="methods-list" onsubmit="return shopCheckOut();">
<input type="hidden" name="mode" value="order" id="checkout-form-mode"> <input type="hidden" name="ssid" id="checkout-form-ssid" value="zW9TUdkV"> <input type="hidden" name="payment_id" value="2" id="payment_id"> <input type="hidden" name="delivery_id" value="0" id="delivery_id"> <div> <span class="label">Контактный телефон:</span> <input type="text" class="fw text" name="fld1" id="order-fld-1" value=""> </div> </form> Рассмотрим подробнее, за что отвечает каждый input формы. В таблице приведены все поля формы по значению атрибута name. Его вы можете увидеть в исходном коде формы.
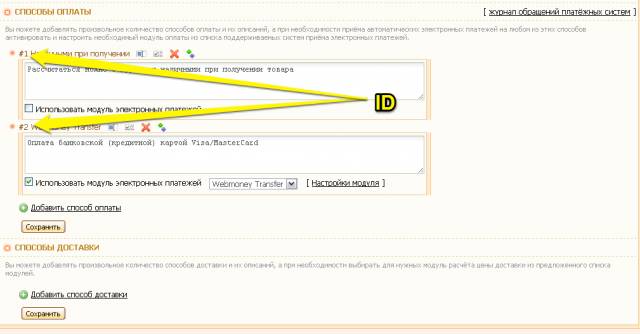
* Узнать идентификатор способа оплаты или доставки можно в Панели управления сайтом в разделе "Способы оплаты, доставки, валюты и курсы" модуля Интернет Магазин. 
Теперь мы можем смело сверстать эту форму в удобном для нас виде. Для поля ввода номера телефона используем маску: Контактный телефон:
Отметим, что маска будет работать и без кастомизации страницы оформления заказа, если вы не решитесь на этот шаг, тогда просто разместите код, представленный ниже после $ORDER_FIELDS$: <script type="text/javascript" src="/js/jquery.maskedinput-1.2.2.js"></script>
<script type="text/javascript"> function shopCheck() { // TODO: validate $("#order-fld-2").val($("#order-fld-2").val().replace(/[\(\)\-\ ]/g, "")); return true; } jQuery(function($) { $("#order-fld-2").mask(""); }); </script> Убедитесь, что загрузили в папку /js/ своего сайта скрипт jquery.maskedinput-1.2.2.js. Скачать его можно здесь. Еще больше про маски ввода можно прочитать здесь. Способы доставки и оплатыТак же, как и с формой заказа, смотрим исходный код способов доставки и способов оплаты: $DELIVERY_LIST$ и $PAYMENT_LIST$. <table width="100%" border="0" celspacing="0" celpadding="2" id="payments-list" class="methods-list"><tbody>
<tr valign="top"> <th><input type="radio" name="payment" value="1" class="payment-item" id="pay-type-1" onclick="shEvOrd('payment',this)"></th> <td><label class="label" for="pay-type-1">Наличными при получении</label>Рассчитаться можно с курьером наличными при получении товара</td> </tr> <tr valign="top"> <th><input type="radio" name="payment" value="2" class="payment-item" id="pay-type-2" onclick="shEvOrd('payment',this)" checked=""></th> <td><label class="label" for="pay-type-2">Перевод на банковскую карту</label>Оплата банковской (кредитной) картой Visa/MasterCard</td> </tr> <tr valign="top"> <th><input type="radio" name="payment" value="3" class="payment-item" id="pay-type-3" onclick="shEvOrd('payment',this)"></th> <td><label class="label" for="pay-type-3">По безналичному расчету</label>Вы присылаете нам Ваши реквизиты, мы выставляем Вам счет, после чего производите оплату через банк.</td> </tr> </tbody></table> Нас интересуют только input с type="radio". Остальное можете менять по своему желанию.
<script type="text/javascript">
//<!--
function shEvOrd(type,obj,act){
if(type=='delivery' && act=='1'){
$('input[name=custom_delivery_tax]').remove();
}
if($('#checkout-form').length){
$('#'+type+'_id').attr('value',obj.value);
if((type == 'payment') || (type == 'delivery')){
$('span.osum').html('<img alt="" src="http://s80.ucoz.net/img/icon/ajsml.gif" style="vertical-align:-4px;">');
$('#checkout-form-mode').attr('value','change');
_uPostForm('checkout-form');
}
}
}
function shopCheckOut(){
if(_shopLockButtons()) return false;
_shopFadeControl('cont-shop-checkout');
$('#checkout-form-mode').attr('value','order');
_uPostForm('checkout-form');
return false;
}
//-->
</script>
Скрытие не подходящих способов оплаты при нажатии на определенные способы доставки. Например, вы сверстали каждый способ оплаты в контейнере <div> с уникальным id или способы оплаты у вас находятся каждый в новой строке таблицы, тогда строкам нужно задать уникальные id. Далее принцип простой: с помощью .hide и .show прописываем, какие блоки отображать, а какие скрывать при выборе способа оплаты. <input type="radio" name="delivery" value="13" class="delivery-item" id="del-type-13" onclick="shEvOrd('delivery',this);
$('#balans_blk,#pay_blk,#note,#sber_blk,#qiwi_blk').show(); $('#nalozh_blk,#indeks,#adres,#punkt_blk,#nalozh2_blk,#privat_blk,#paysys_blk').hide();"/> <label class="label" for="del-type-13">Забрать в пункте самовывоза</label> Контейнеры (или строки таблиц) с идентификаторами #balans_blk, #pay_blk, #note, #sber_blk, #qiwi_blk будут отображаться. А с #nalozh_blk, #indeks, #adres, #punkt_blk, #nalozh2_blk, #privat_blk, #paysys_blk - скрыты. Вы можете задать любые идентификаторы в атрибут id любого HTML тега. Также, имеет смысл скрывать поле "Адрес доставки", если пользователь выбрал способ доставки "Самовывоз". Или отобразить поле "Почтовый индекс" при выборе способа "Почта РФ". Кнопка оформления заказа $ORDER_BUTTON$
Действуем по прежнему сценарию: на странице оформления заказа смотрим исходный код кнопки. Вот он:
<a href="#" class="btn btn-large btn-success" id="order-button" onclick="shopCheckOut()">Оформить заказ</a>
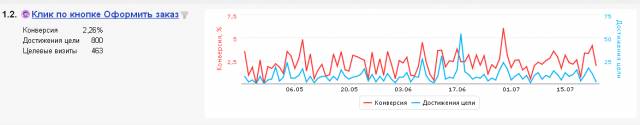
Думаю, с надписью на кнопке проблем не возникнет, а вот на сборе статистики остановимся подробнее. Для начала посмотрим, что должно получиться: <input type="button" onclick="yaCounterXXXXXX.reachGoal('ORDERBUTTON');shopCheckOut()" value="Далее: Отправить данные на проверку">
XXXXXX - код счетчика в Яндекс.Метрике ORDERBUTTON - идентификатор цели О том, как задать цель для отслеживания конверсии мы писали в этой заметке. После выполнения этих несложных действий, останется только собирать статистику и анализировать. 
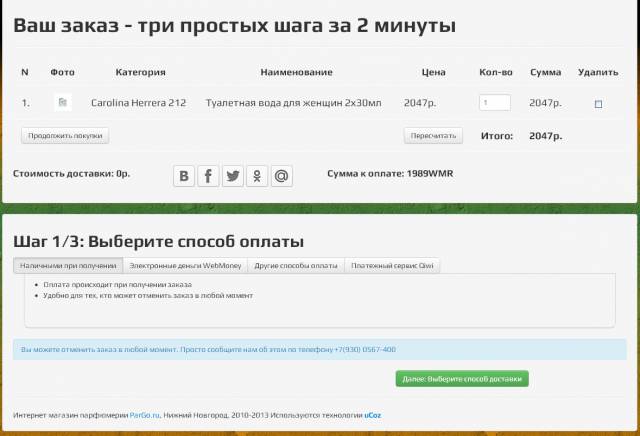
Дальше в ход вступает ваша фантазия, вот, что получилось у нас: Пример 1 
Пример 2 
| ||||||||||||||||||||||||
|
| ||||||||||||||||||||||||
| Всего комментариев: 32 | 1 2 3 ... 31 32 » |
|
| |
| 1-1 2-2 3-3 ... 31-31 32-32 | |