3:19 PM Скрывать ли товары при отсутствии на складе |
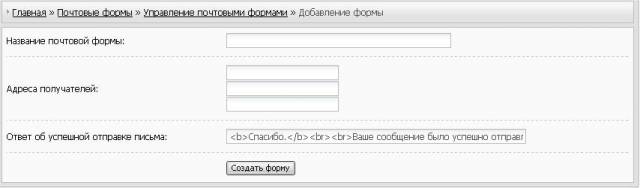
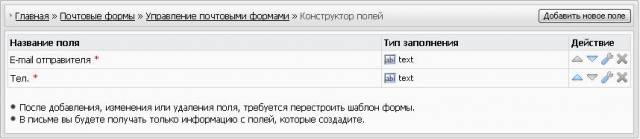
Как я уже написал, часто люди хотят скрывать товар при его отсутсвии на складе ($STOCK$='0'). Я предложу Вам альтернативу скрытию, довольно-таки неплохую. Только пообещайте, что не будете скрывать товар при его отсутствии, обещаете? Тогда приступим.Проблема с точки зрения поисковой оптимизацииВот представьте себе, существует такая функция в uCoz: автоматическое скрытие товара при его отсутствии на складе. Вы ее активизировали.Далее, привозят Вам товар на склад, Вы радостно проставляете остатки в прайс и подгружаете его в магазин. Те товары, которые были недоступны, становятся видимыми. В каталоге появляется ссылка на эти товары. Поисковые роботы зайдя к Вам на сайт, прекрасно индексирует страницы товара. Вы даже можете успеть заметить их на неплохих позициях по низкочастотным запросам в Яндексе или Google. Можете заметить... Мда... Но только лишь до тех пор, пока товары не закончились и система автоматически их не скрыла, а поисковый робот зайдя на сайт в очередной раз, не смог увидеть прежних позиций прайса. Что же произошло? Скажу Вам так: снизился вес страницы, за счет уменьшения количества внутренних ссылок на карточки товара (а точнее их полного отсутствия). Причем, сама страница товара еще болтается в индексе, а пользователи могут на нее переходить из СЕРПа. Но позиции ее точно ухудшились. Поскольку ссылки на страницу отсутствуют, то и сама страница, фактически не существуют. А сколько понадобиться времени, чтобы вылезти в ТОП по запросу в следующий раз? Можете поэкспериментировать. Если запрос конкурентный и страница вытаскивалась внешними ссылками, может она и дольше проболтается в выдаче. Но все равно рухнет. Так как ссылочный фактор давно уже не является определяющим. И здесь мы видим явное ухудшение внутренних и поведенческих факторов. Проблема с точки зрения посетителейЧто получается когда товар скрыт? Пользователь не видит его в каталоге, но он может попасть на страницу напрямую из поисковой системы. И что самое главное, есть возможность заказать отсутствующий товар, если Вы не скрыли кнопку "Купить" при $STOCK$='0'.Вернемся к пресловутым поведенческим факторам. У Яндекс и Google есть множество возможностей отслеживать поведение посетителей на Вашем сайте. Это и различные бары для браузеров, счетчики статистики Яндекс.Метрика, LiveInternet (?), Google Analytics, а также Google Chrome :). Чего только нет. Поэтому поисковики активно используют в ранжировании поведенческие факторы. Стоит ли говорить, что посещаемость скрытых товаров уменьшится? В какой-то степени это повлечет ухудшение поведенческих факторов. Может быть настолько незначительное, что даже не повлияет на положение в выдаче. Может быть... Но Вы готовы пожертвовать трафиком с поисковых систем, ради сомнительного удовольствия скрывать товар? В то время как Ваши конкуренты будут на 100% использовать поисковики. Как решить две проблемы сразуРешение, надо сказать, весьма тривиально и под силу даже начинающему веб-мастеру. Здесь бы нам помог так называемый WishList (список покупок/желаний), но, к сожалению, на uCoz он пока не внедрен и мы будем дубовыми способами скрывать кнопку "Купить" при $STOCK$='0'.Идем в шаблон страницы товара, а также во все остальные, где у нас размещена кнопка "Купить" (В корзину/Купить сейчас). Заменяем $2BASKET_Q$ на: <?if $STOCK$='0'?>Товар отсутствует на складе<?else?>$2BASKET_Q$<?endif?> Уже лучше, хотя бы удастся избежать конфликтных ситуаций, когда пользователь только на странице оформления заказа узнал, что его на складе нет. Тут мы сможем ему предложить что-нибудь другое. На странице оформления заказа - вряд ли.Давайте добавим почтовую форму, в которой попросим покупателя ввести контактные данные. Так мы сообщим ему о появлении товара. Активируем модуль Почтовые формы и жмем Добавить новую форму.  Заполняем поля. Жмем Создать форму. Переходим в Конструктор полей формы  Я предлагаю Вам не нагружать пользователя нудным заполнением огромной формы. Оставим только поле с вводом номера телефона и кнопку подтверждения. Есть обязательно поле e-mail, мы его скроем и введем значение по умолчанию. Сохраняем настроенные поля. Переходим в редактор шаблонов форм. Вот, что получилось у меня, Вы настроите по своему желанию: <input type="hidden" value="test@test.ru" name="f1">
Как видно, мы передаем в скрытом поле f1 значение test@test.ru. Это связано с тем, что в почтовых формах uCoz это поле является обязательным и не может быть настроено, кроме того, идет проверка на правильность введения e-mail.<table border="0" cellspacing="1" cellpadding="2"> <tr colspan="3"> <td>Сообщить о появлении товара на складе</td> </tr> <tr> <td>Тел.:</td> <td><input type="text" name="f2" size="30" style="width:80%;" maxlength="70"></td> <td align="center"><input type="submit" value="Сообщить"></td> </tr> </table> Поле f2 (по умолчанию тема сообщения) использована нами для передачи контактных данных (телефона). Вы можете использовать его по собственному желанию. Основная суть в том, что пользователи неохотно заполняют различного рода анкеты. Как заставить их это сделать? Максимально облегчить процесс заполнения формы. Поэтому у нас одно поле, для заполнения которого нет необходимости перезагружать страницу или переходить по ссылке. В итоге мы получаем: <?if $STOCK$='0'?>
<p>Товар отсутствует на складе</p> <p>$MFORM1$</p> <?else?> $2BASKET_Q$ <?endif?> Совет: доказано множеством тестов и экспериментов, что кнопка "В корзину" более эфективна, чем "Купить". Поэтому я Вам рекомендую использовать $2BASKET_Q$ |
|
|
| Всего комментариев: 19 | 1 2 3 ... 18 19 » |
|
| |
| 1-1 2-2 3-3 ... 18-18 19-19 | |